Some Stuff I've Made
Inactive Websites
The newer websites were built with React, sometimes also including Next.js. The older ones were built using vanilla HTML/CSS/JavaScript, and in a few cases Bootstrap.

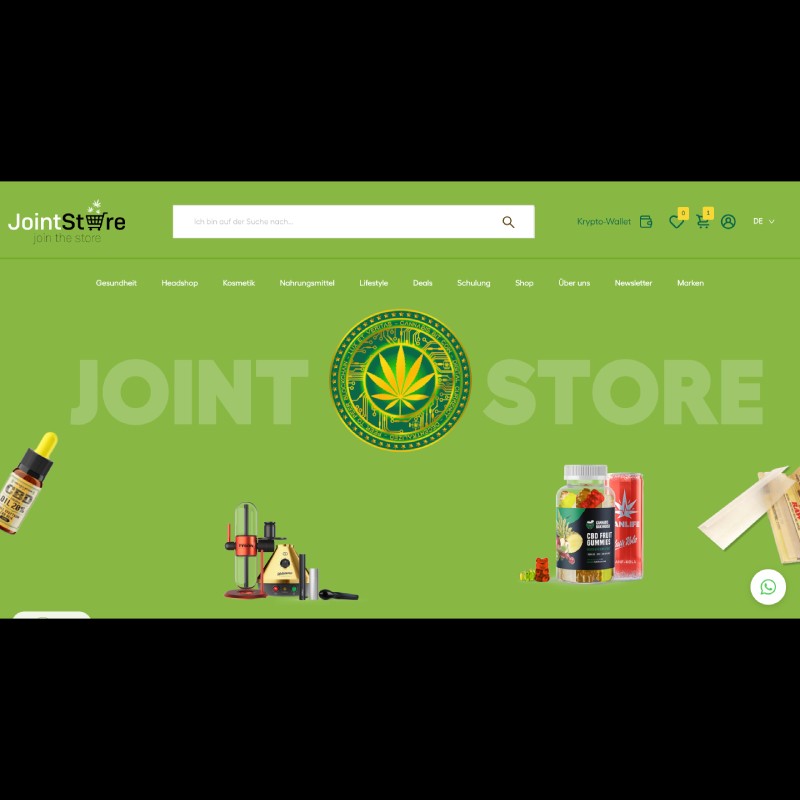
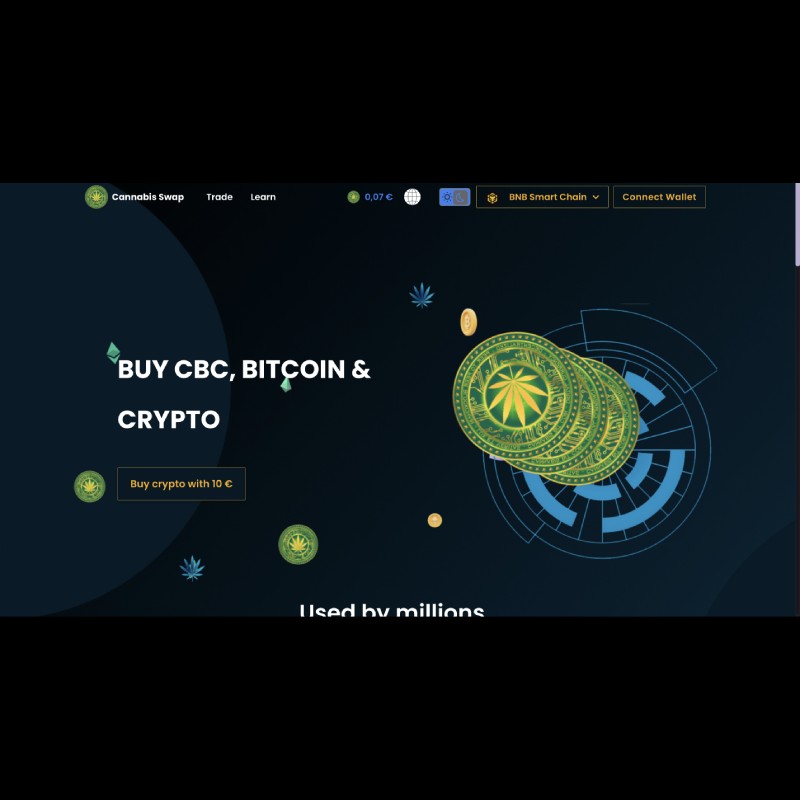
Cannabis Swap
December 2022
This is an online cryptocurrency exchange built for a German client using React and Next.js.

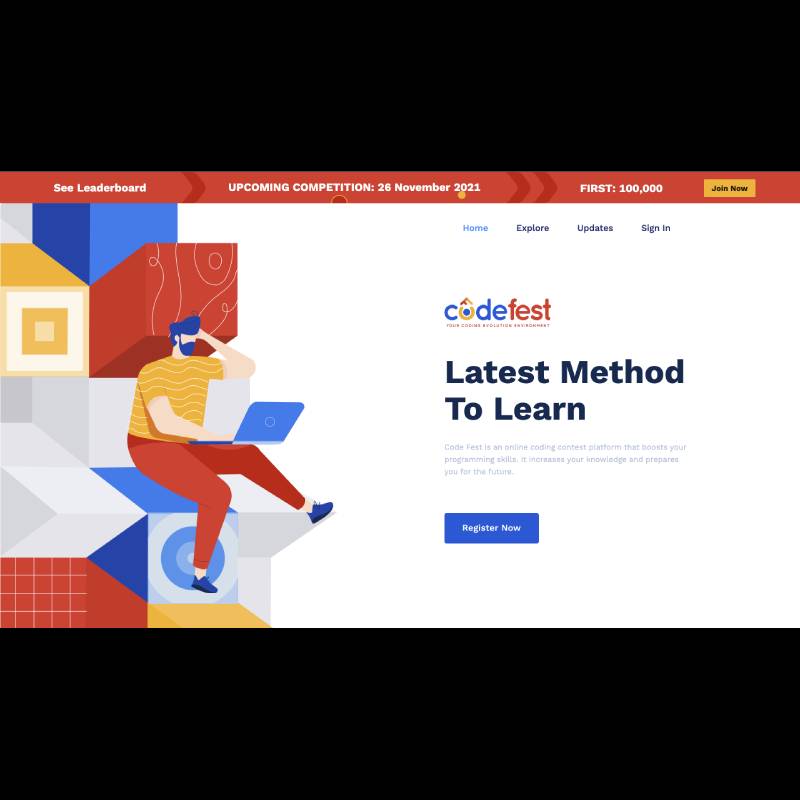
Code Fest
October 2021
This is a coding platform that I worked on while employed at Gap Dynamics GmbH. I built this with Next.js, a popular React framework.

Gap Dynamics
September 2021
This is the main website for Gap Dynamics GmbH. This was built with Vue.

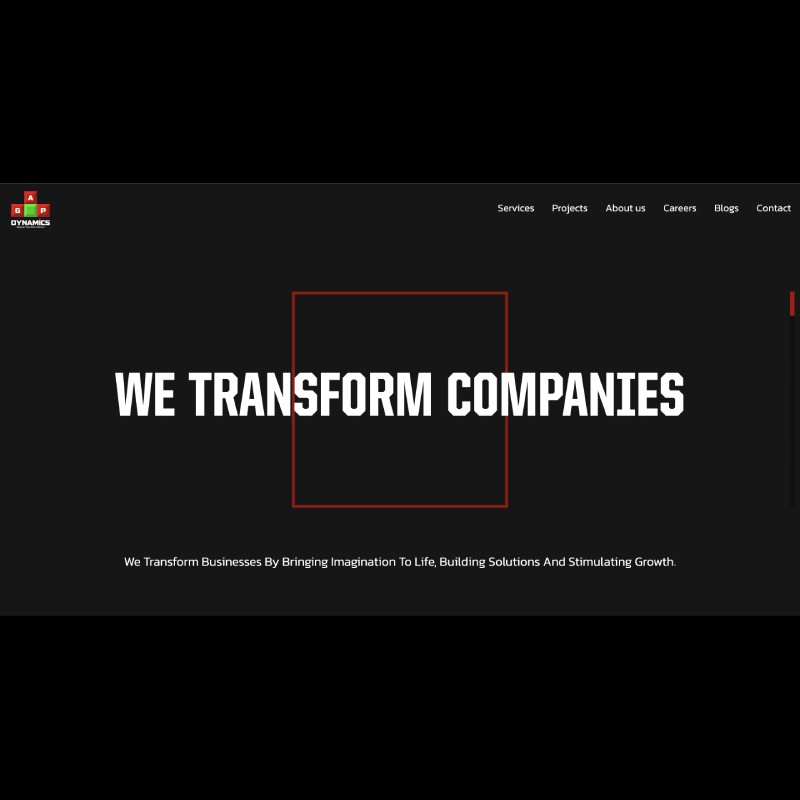
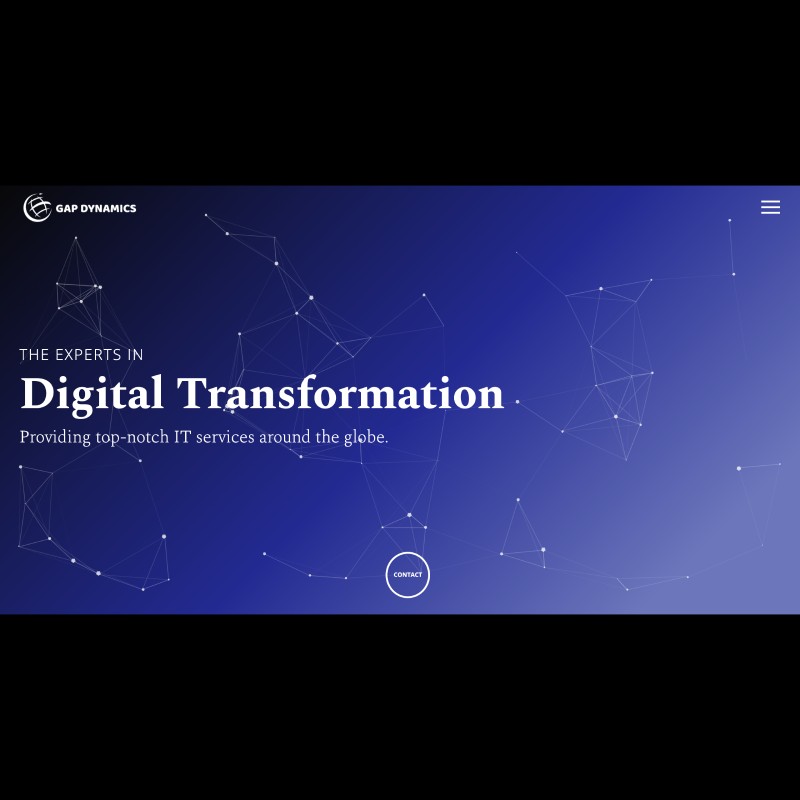
Gap Dynamics
September 2020
I developed this website for Gap
Dynamics GmbH because they needed a website urgently. Later, though, after they
hired in-house front-end developers, they were able to give the website a complete
makeover.
Note: For the particle effect on the home page, I used particles.js.
Mobile Apps

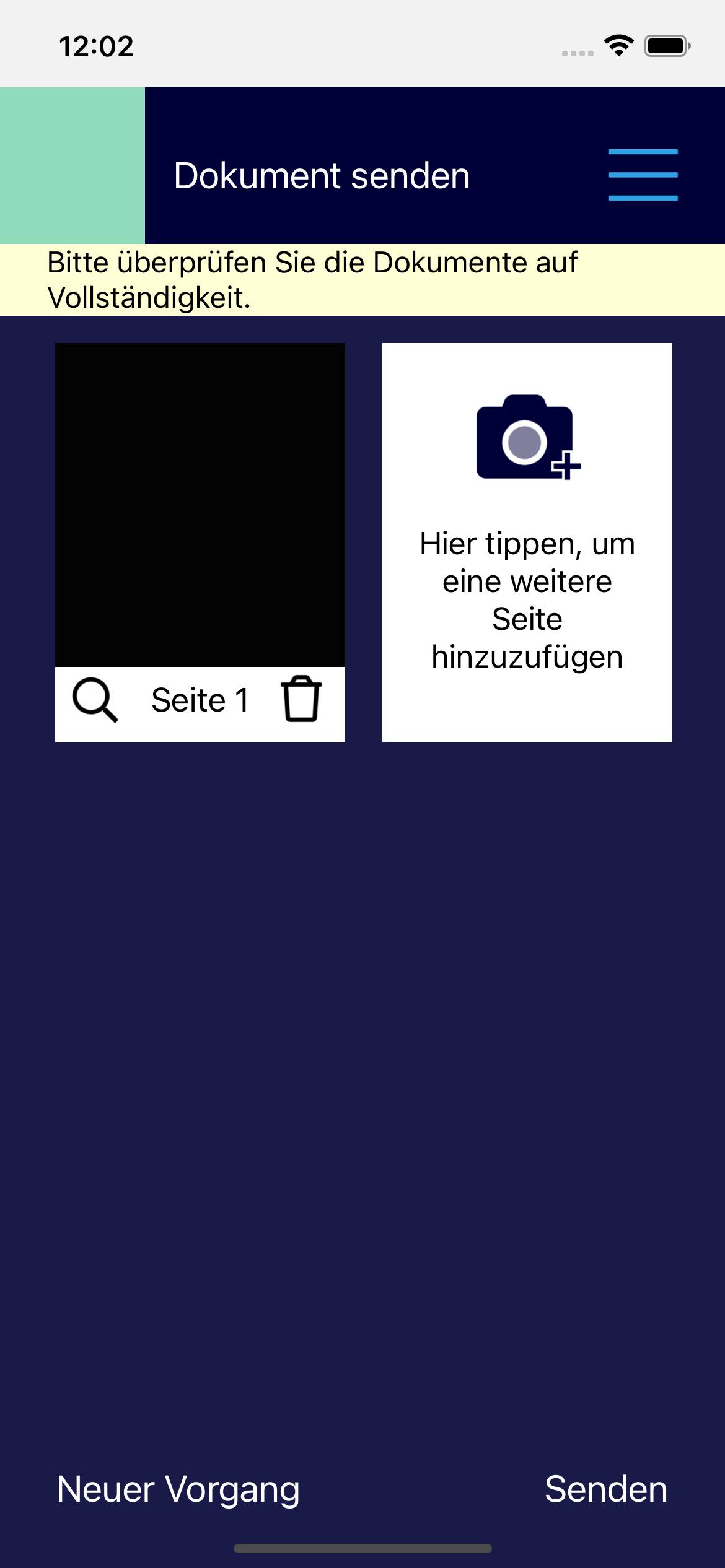
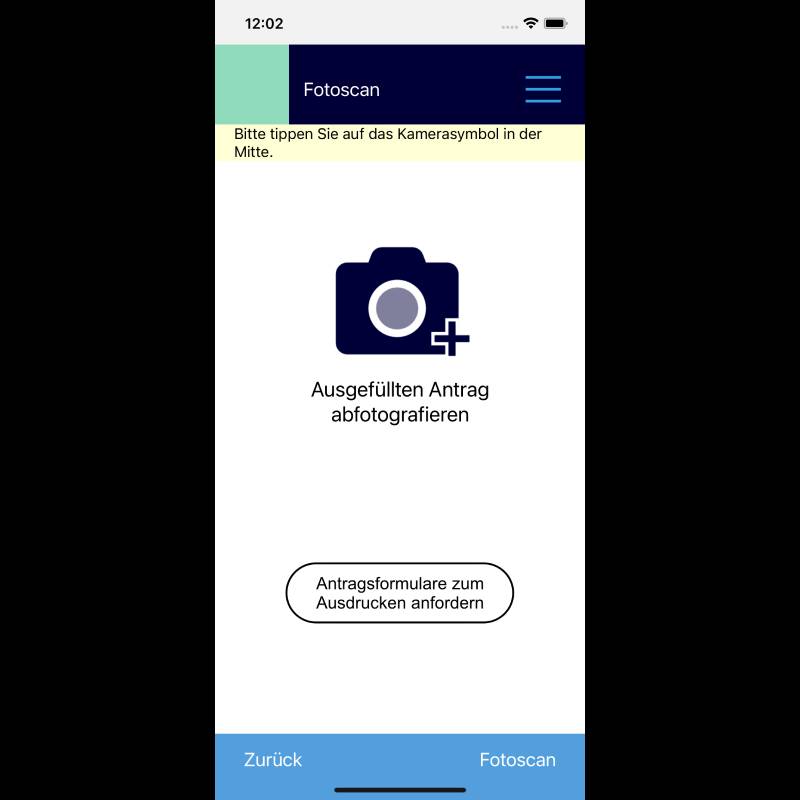
Document Scanner
December 2021
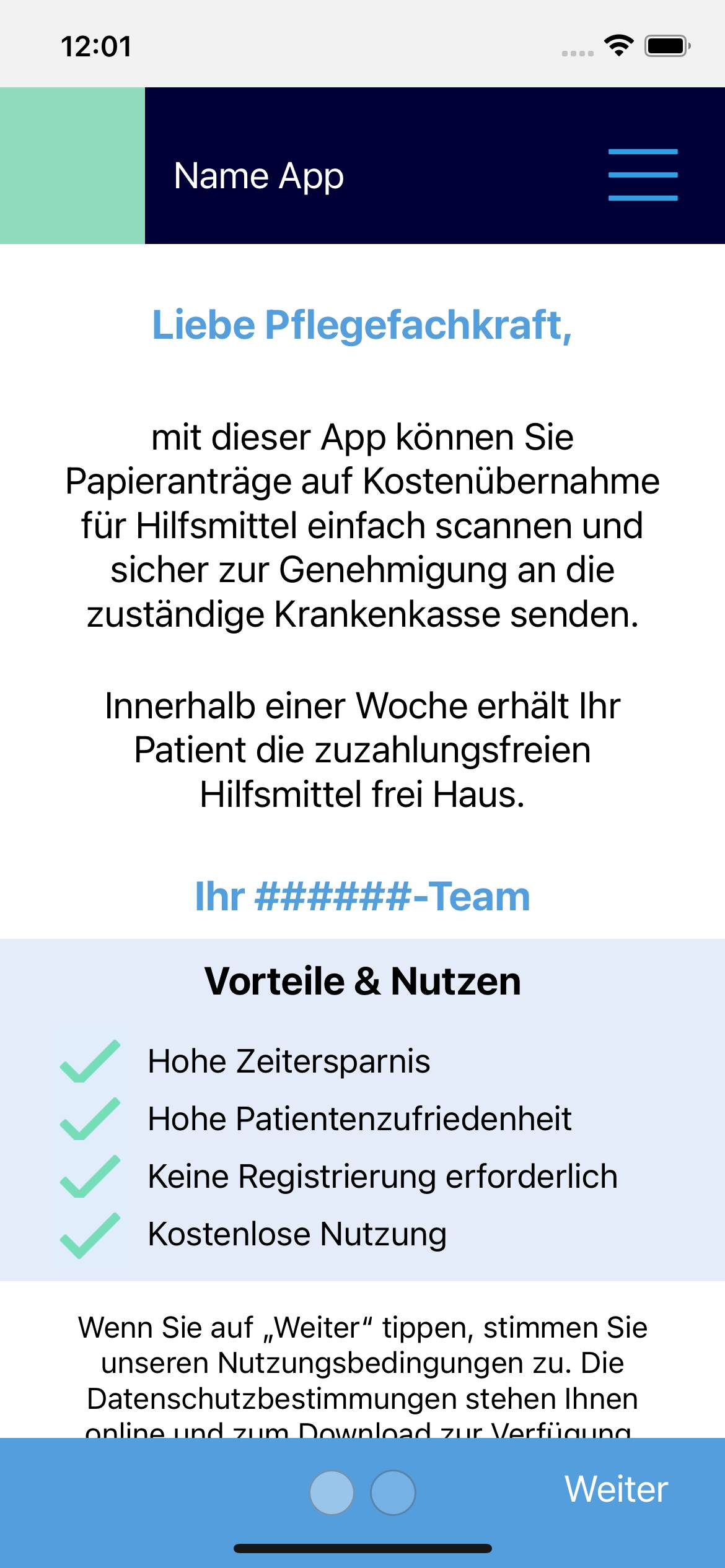
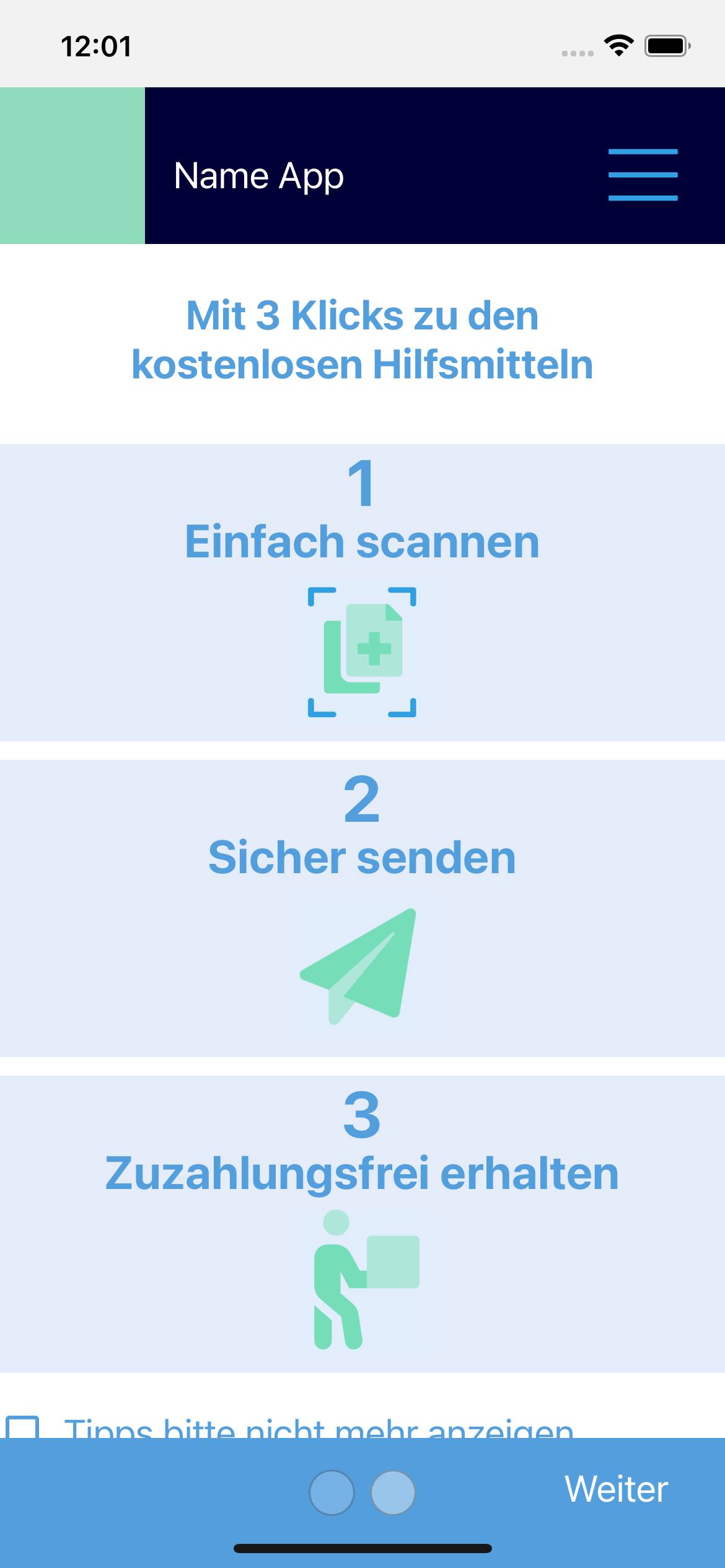
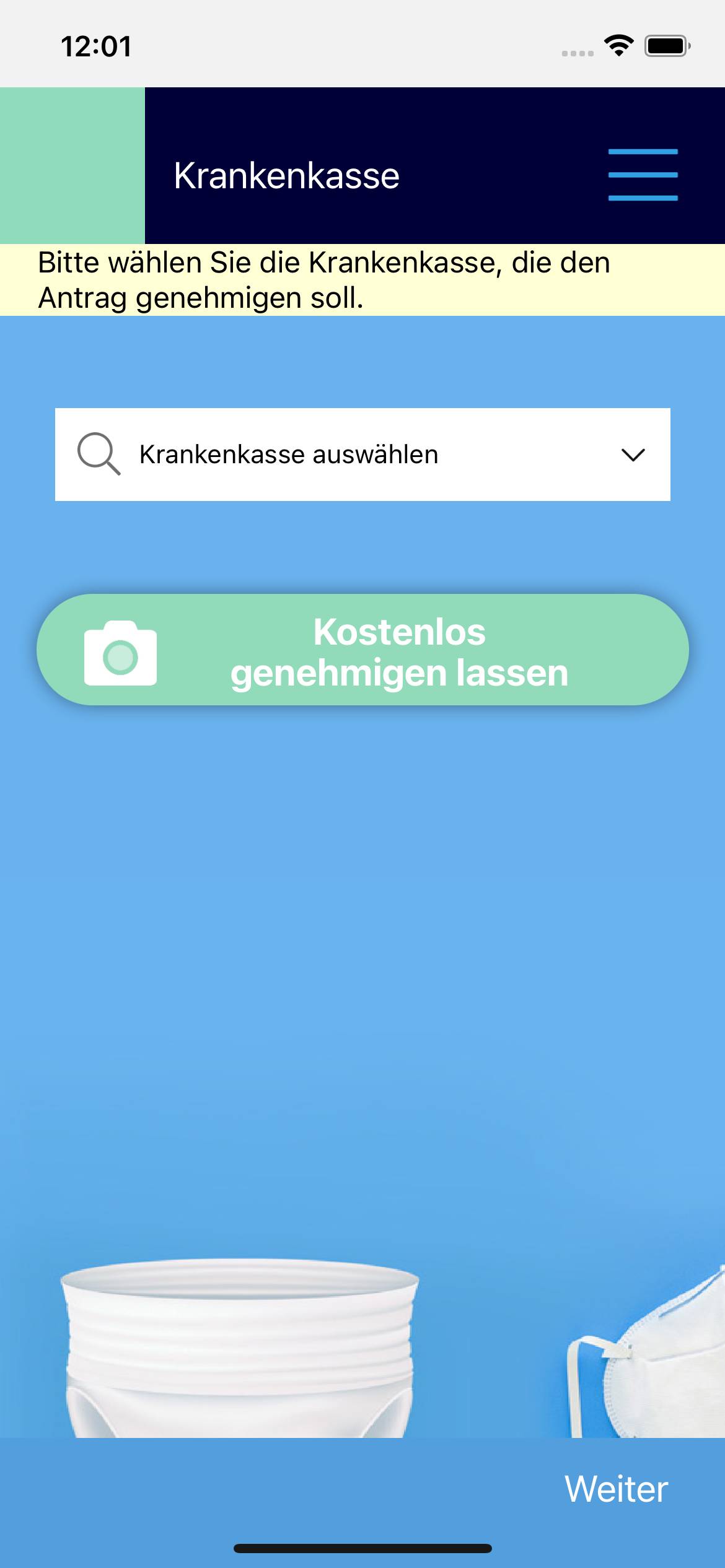
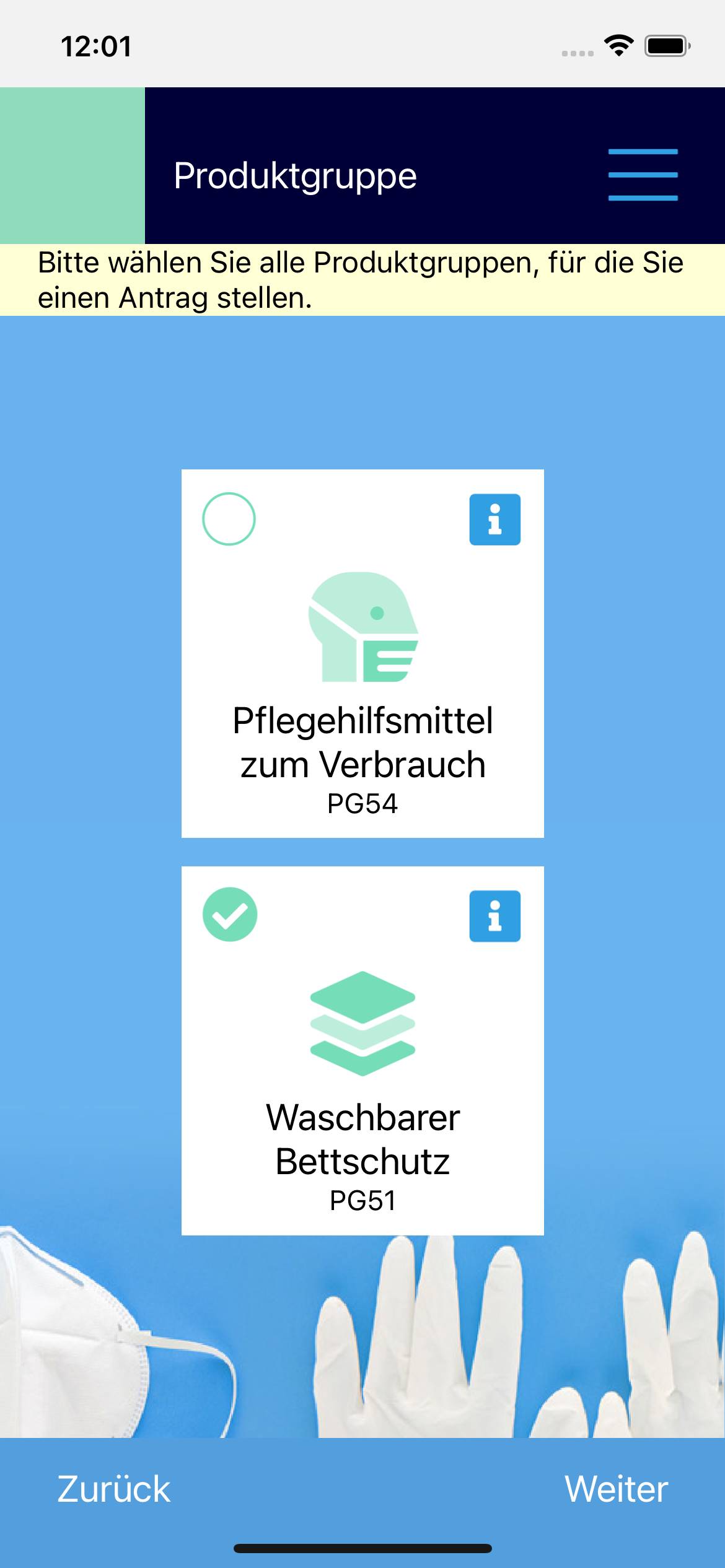
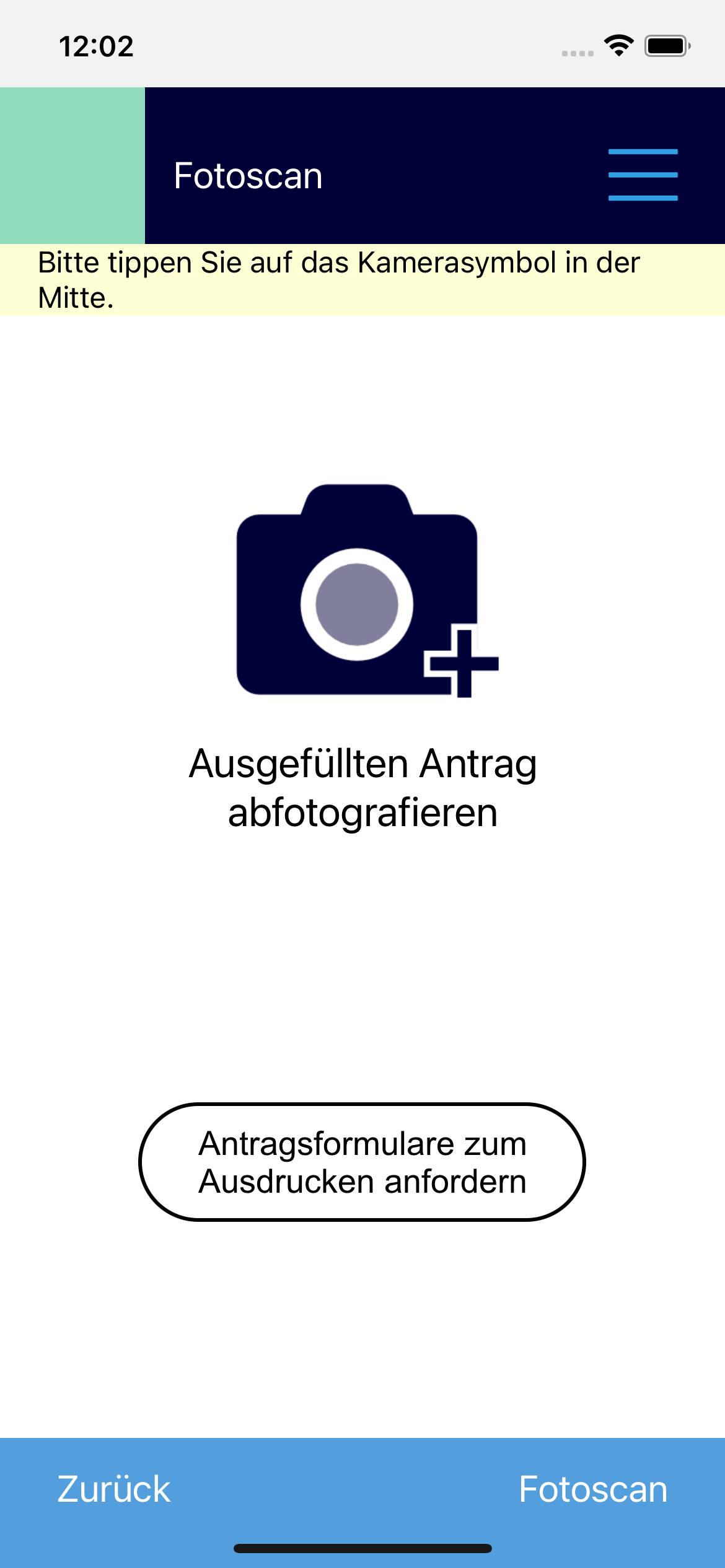
I worked with a team to develop this app for a client in Germany. This was my first project in React Native, so I had to learn everything on the fly. It was very stressful but rewarding.
This app works like CamScanner. You use it to take a photo of a document, and then it automatically detects the document's borders, crops the image, and applies some thresholding techniques to generate a black and white image that resembles something you would obtain by scanning the document in an actual scanner.
Our initial plan was to use react-native-open-cv3 for image processing, but its performance was too slow, so we ended up creating a Python script that did all the image processing and hosted it on a server. The mobile app sends the captured photo to this server and receives the scanned result, which it then stores in a PDF file.
Other Goodies

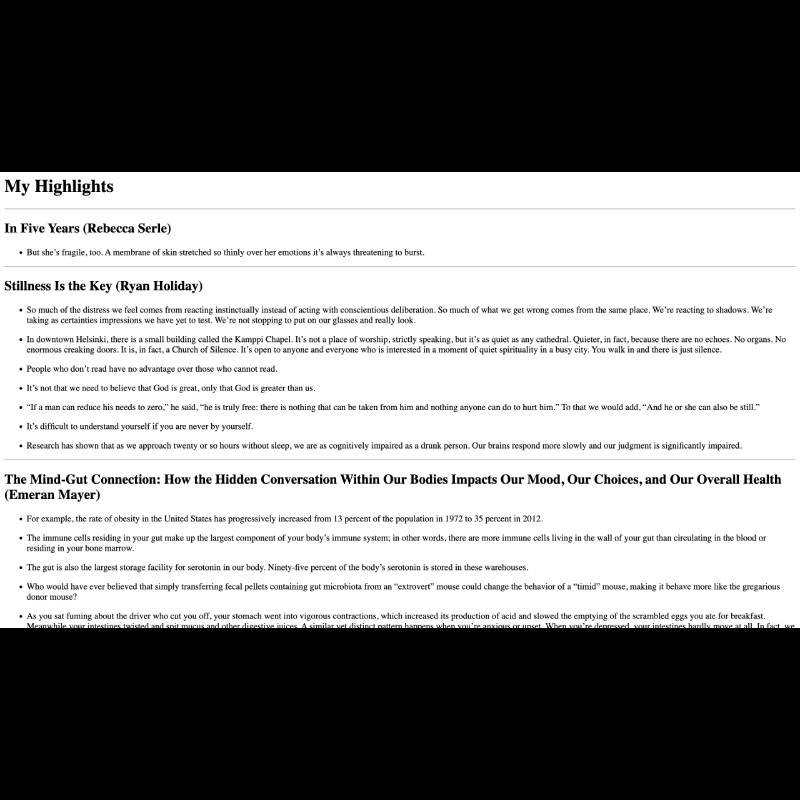
Kindle Highlights HTML Generator
December 2019
I own a Kindle Paperwhite and one of the best things about it is how it conveniently stores all your highlighted passages in a single .txt file. The problem is, reading .txt files can sometimes be a headache, so I wrote this Python script that converts the .txt file into a simple but neatly formatted HTML file with bulleted lists.
I'm sure Kindle users can relate to this: sometimes while trying to highlight a passage we accidentally end up highlighting more (or less) than the actual passage and have to undo our highlight and try again. These accidental highlights, though, also get added to the .txt file, which can thus contain a lot of duplicate entries. To remove these duplicate entries from the HTML file generated, I used the SequenceMatcher class in Python's difflib library, which ignores highlighted passages that have a similary index of more than 50%.
Usage: copy your 'My Clippings.txt' from your Kindle and place it in the same directory as this script. Then, run it. The result will be stored in a file named 'highlights.html'

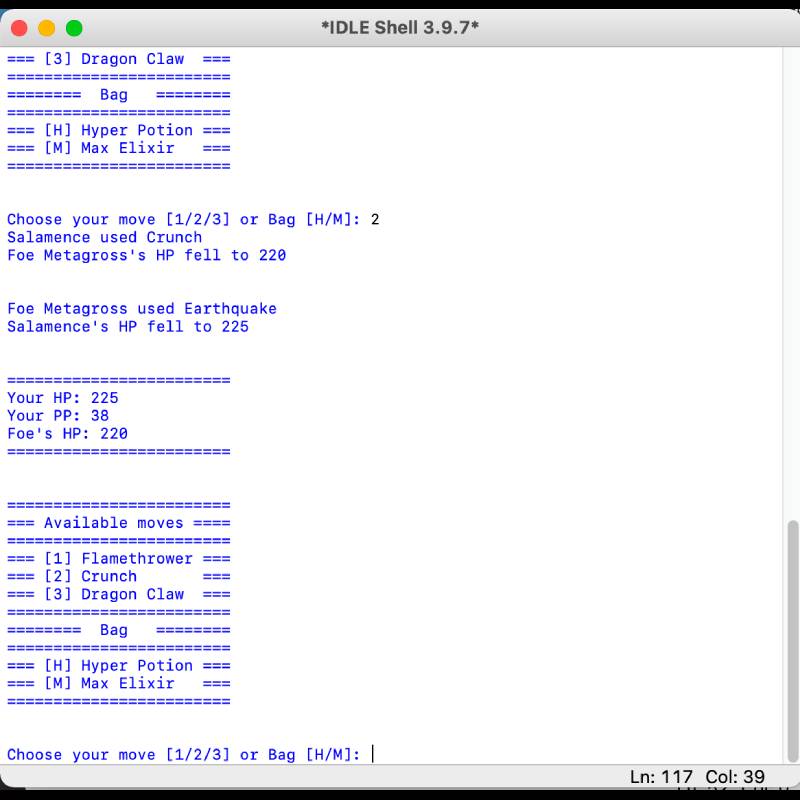
Simple Pokemon Game
June 2015
One of my favorite childhood memories is spending winter nights curled up in my quilt playing Pokemon Ruby on my Game Boy Advance. To 'win' the game, you had to defeat the Champion of the Hoenn Region, Steven Stone. That match would always give me a rush of adrenaline. So, one day, back in high school, I decided to create a simulation of that match in Python.
This is a very simple text-based game. In each turn, you can select a move to use on the opponent's Pokemon. Each move does a specific amount of damage (HP damage), but can only be used a limited number of times (that is the PP cost of that move). If you run out of PP, you can use a Max Elixir to restore it. If your HP is very low, you can use a Max Potion to restore it.
Keep in mind that, every time you bring your opponent's HP down to a particular threshold, there is a chance he may use a Max Potion to restore his health.
Every move also has an accuracy percentage. There is a chance that your Pokemon may miss a move. But don't worry, that can happen with the opponent's Pokemon too.
P.S. To see a surprise, type 666 when it's your turn and press Enter.

Carbon Footprint Calculator
April 2013
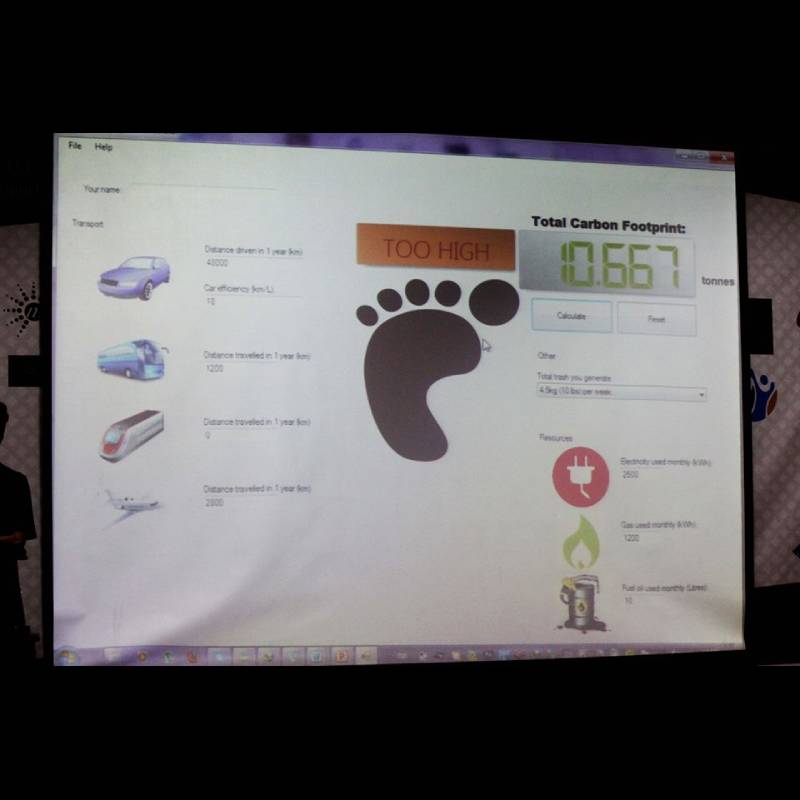
This is a desktop application written in C# .NET. I made this in my early high school days for an anti-littering campaign at my school.
This program asks you some basic questions about your energy/fuel usage, such as how much you drive your car in a year, or how many units of electricity you consume every month. It then calculates and displays your carbon footprint, which is basically an indicator of the total amount of greenhouse gases released by your individual actions.
The average carbon footprint globally is 4 tonnes, but it is a whopping 16 tonnes in the United States!
If I claim to be a web developer, why is this website so basic?
It's because I designed it in a hurry so I could have at least something to present to potential clients and employers.
I plan on revamping it but I don't get enough free time.
If you have any ideas for designs or any portfolio websites that I should look at for inspiration, do reach out to me!